- [맥북] 맥북에 VScode로 HTML 실습환경 만들고 Chrome에서 열기(2024년.ver)2023년 08월 07일
- 주사위 clice
- 작성자
- 2023.08.07.:47
반응형HTML을 처음 배울때 Atom을 설치하라고 배웠다
하지만!
Atom은 2022년 말 서비스 종료가 되어서
더 이상 사용이 불가능하다 ㅠ.ㅠ
그래서 대체재를 찾다가
VSCode(Visual Studio Code)를
사용하는 방법이 있어서 소개해보려고 한다
방법은 총 3단계로 매우 간단하다
초보자라면 반드시! 꼭! 4번까지 읽어주세요.🎲 1. 비주얼 스튜디오 코드 설치하기
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
홈페이지에 접속하여 최신 버전을 다운 받는다
설치하는데 시간이 조금 걸리니
미리 아래 글을 읽어보고 어떤 걸 준비해야 하는지 숙지하자
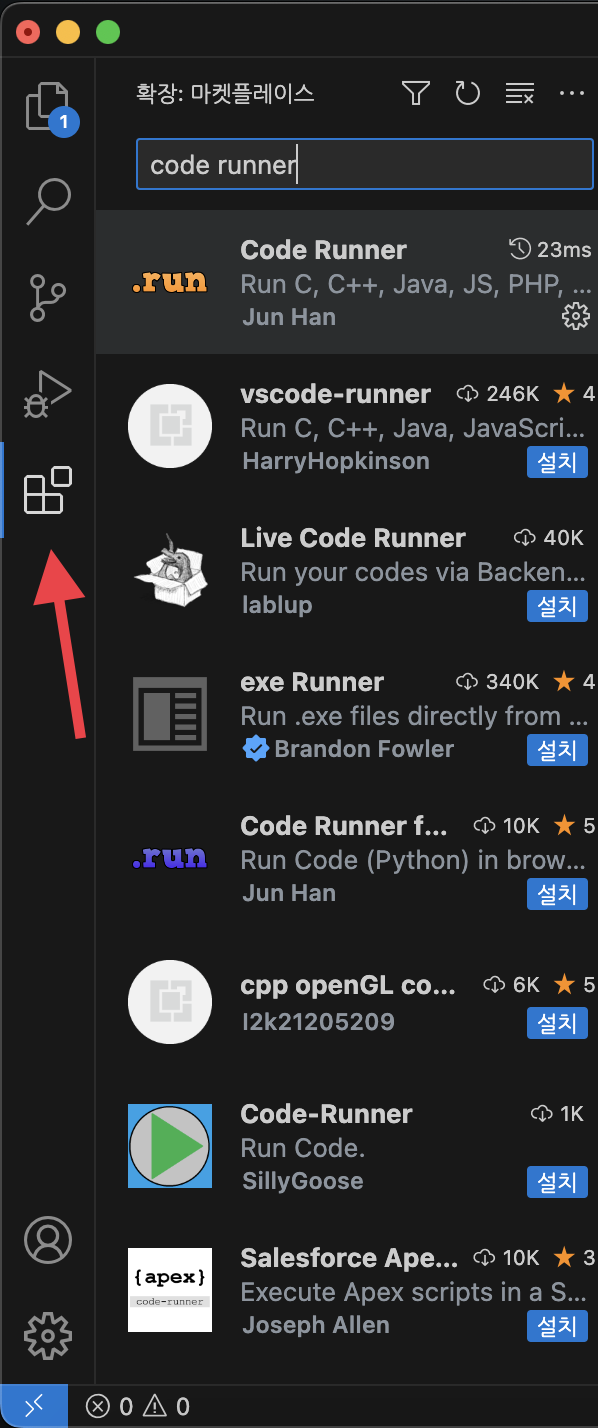
🎲 2. 코드 러너 Code runner 설치하기(+한국어 설정)

VS code 설치가 끝났다면 왼쪽 메뉴에서
블럭 모양의 5번째 버튼을 클릭한다.(빨간 화살표)
그리고 입력 창에 "code runner" 을 검색해준다
.run 을 설치해준다

이왕 설치하는 거
한국어 패키지도 설치해주자
korean을 검색하고
지구본 모양 프로그램을 설치하자
(필수는 아님.
본인이 영어에 자신있다면 생략 가능)
🎲 3. 크롬에서 열리도록 설정하기


왼쪽 방법이나 오른쪽 방법을 이용하여 설정을 열어준다 왼쪽 그림처럼 Code-기본설정-설정을 눌러주거나
오른쪽 그림처럼 '왼쪽 하단'에 있는 톱니바퀴 버튼을 눌러 설정 창을 열어준다

설정창을 열었으면 '오른쪽 상단' 에 이런 아이콘들이 있다
그중에서 종이가 회전하는듯한 아이콘을 눌러준다
그러면 이와 같은 화면이 등장한다

여기에
"code-runner.executorMap
까지 적은 뒤 일치하는 버튼을 클릭하고
엔터를 친다

그러면 이와 같은 코드들이
자동으로 주르륵 적힌다

다시 위로 올라와서
엔터키를 눌러 새로운 줄을 추가해준다
그리고 "html": 을 입력한다
그런 다음 그 뒤에 아래 코드를 복붙해주자
"cd $dir && open -a 'Google Chrome' $fileName",
(쉼표까지!)
이 코드가 html코드를 실행했을때
크롬 창에서 열리게 해준다

그런 다음 '파일-저장'을 눌러
저장해준다.
🎲 4. 끝! 이지만....
사용법(필독1)
VSCode에서 HTML을 편집할때 가장 큰 장점은
단축키를 사용할 수 있다는 점이다
html 코드에 항상 등장하는
<!DOCTYPE html>
<head>
<body> </body>
</head>
...
등등을 다 적기는 매우 귀찮은 일이다.
html 파일을 새로 열고
! 느낌표를 적는다
그리고 엔터 버튼을 누르면
위 코드들이 자동으로 입력된다
이 코드를 편집해서 이제 html코드를 작성하면 된다
필독2

항상 파일을 생성할때 파일 이름 뒤에
.html 을 적어주어야 한다
안 그러면 html 파일이 제대로 작동되지 않을 수 있다
-
환경은 Mac M2 Air 입니다
더 궁금한 점이 있으면 댓글 남겨주세요
©️clice lee반응형'프론트 > HTML CSS' 카테고리의 다른 글
[TailwindCSS] 자주 사용하는 css className 모음(계속 추가중) (3) 2024.05.29 다음글이전글이전 글이 없습니다.댓글
