- [Next.js] use client란? Next의 클라이언트 컴포넌트와 서버 컴포넌트 구분하여 사용하기2024년 07월 28일
- 주사위 clice
- 작성자
- 2024.07.28.:36
반응형
문제상황

Next.js 환경에서 페이지를 구현하고 있었다
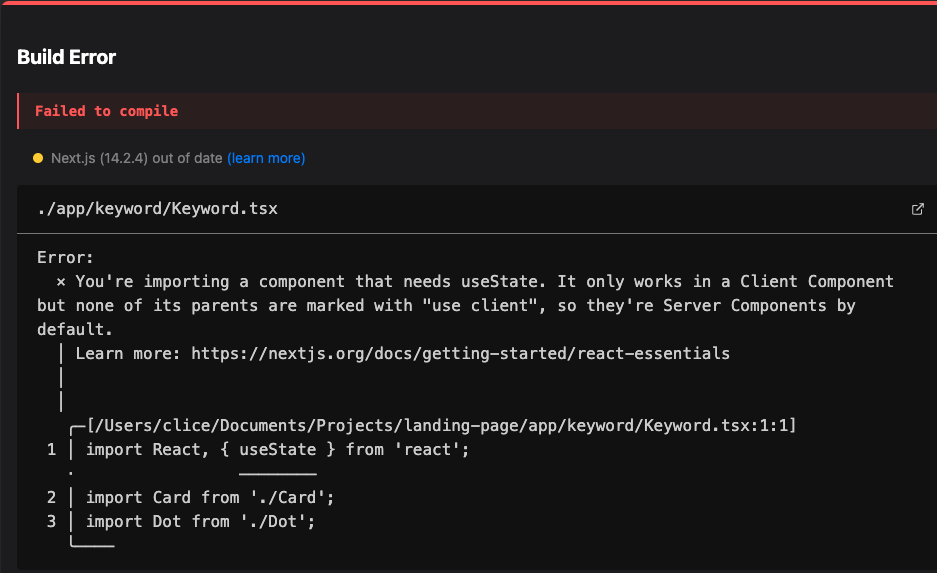
모든 코드에서 문제 없는데, localhost에 접속하니 이런 build error가 떴다
You'r importing a compoenet that needs useState. It only works in a Client Component but none of its parents are marked with "use client", so they're Server Components by default. Learn more: https://nextjs.org/docs/getting-started/react-essentials에러 메세지를 읽어보니 useState를 쓰려면 use client를 명시해야 한다고 한다
해결 방법

해결 방법은 간단하다
사진처럼 파일 최상단에 use client를 작성해준다
(최상단이 아니어도 된다)

그러면 에러메세지가 없어지고 이렇게 화면이 잘 구현된다
use client가 뭘까?
`'use client';`는 Next.js 13에서 도입된 새로운 지시어로, 컴포넌트가 클라이언트 사이드에서만 렌더링된다는 것을 명시한다.
이 지시어를 명시해야 하는 이유는 React에는 Server Components와 Client Components가 있는데
이 둘을 구분하기 위함이다
Server Components와 Client ComponentsNext.js 13에서는 컴포넌트를 서버에서 렌더링할 수 있는 Server Components와 클라이언트에서 렌더링할 수 있는 Client Component가 있다
Server Components는 서버에서만 렌더링되며, 클라이언트로 전송되지 않는다.
이로 인해 초기 로드 성능이 향상되고, 클라이언트 측 JavaScript 번들 크기가 줄어든다.
반면 Client Components는 클라이언트에서 렌더링된다.서버에서 렌더링되지 않으며, 상호작용이나 상태 관리를 위해 사용된다.
Client Component를 정의할 때, 파일 상단에 `'use client';` 지시어를 추가한다.
이는 해당 컴포넌트가 클라이언트에서만 렌더링되도록 알려주는것이다
반응형'프론트 > Next.js' 카테고리의 다른 글
[Next.js] <img> 기본태그에서 이미지가 안 불러와지는 경우 Next.js의 <Image> 태그 사용하여 문제 해결하기 (1) 2024.07.21 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)
