- [스크랩] 다크모드에서는 채도가 낮은 색을 사용하자2023년 11월 12일
- 주사위 clice
- 작성자
- 2023.11.12.:47
반응형
즉, 흰색에 가까운 색을 사용해야 한다
어찌보면 당연한 이야기이다
검은색 바탕에 검은색처럼 채도가 높은 색을 사용하면 잘 보이지 않고
검은색 바탕에 흰색과 비슷한 색을 사용해야 잘 보일것이다
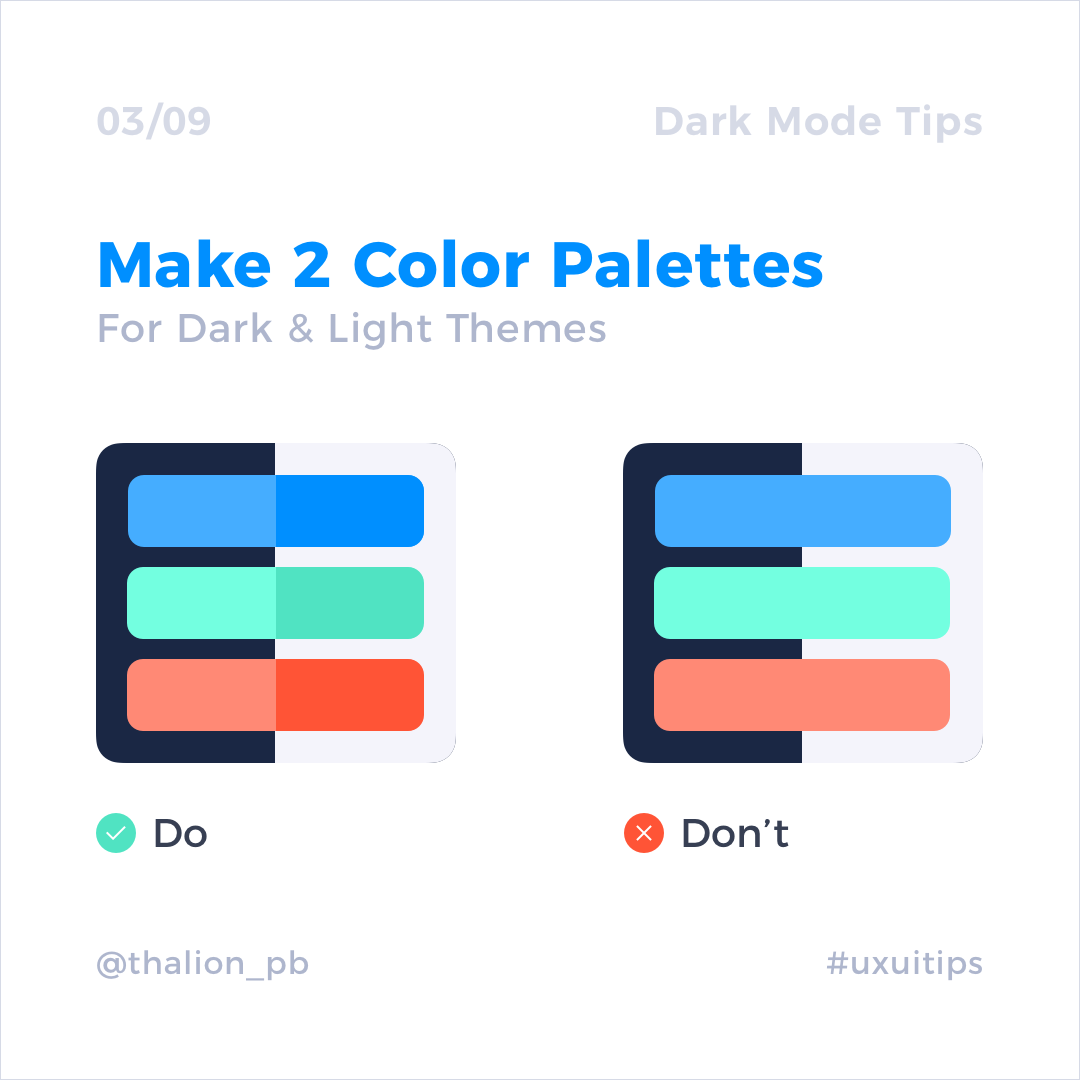
위 그림처럼 다크모드에서 쓰는 컬러 파레트와 라이트 모드에서 쓰는 컬러 파레트가 달라야 한다다크모드의 채도가 더 연한걸 확인할 수 있다
피그마 플러그인을 이용하면 쉽게 변경할 수 있다
출처: UX UI디자이너를 위한 실무 피그마(클레어 정, 한빛 미디어)반응형'프론트 > UI UX' 카테고리의 다른 글
[Figma] 피그마 파일 크롬에서 안 열리는 문제 해결하기 Chrome WebGL (5) 2024.07.03 [Figma] 피그마로 블로그 썸네일 간단하게 만들기(무료 저작권 이미지) (0) 2024.05.24 [마케팅]고객 경험을 최적화하는 BX 디자이너의 역할과 중요성 (0) 2024.01.23 [스크랩] 다크 UI를 사용해야 하는 경우 (0) 2023.11.12 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)
