- [CSS] 표에서 짝수번째 홀수번째 행에만 배경색 넣기 nth-child(even), nth-child(odd)2024년 11월 05일
- 주사위 clice
- 작성자
- 2024.11.05.:04
반응형짝수 행에만 배경 색상 적용해보자

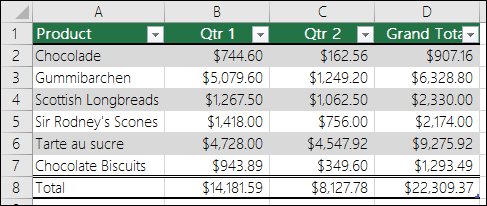
엑셀에서 제공되는 표 엑셀과 같은 여러가지 문서를 활용하다 보면 표를 삽입하였을때 자연스럽게 짝수 행에 색칠이 되어있는 것을 볼 수 있다.
이렇게 데이터 테이블에서 행의 배경색을 교차로 설정하면 가독성이 좋아진다.
이를 구현하기 위한 핵심은 nth-child(even)이다.
CSS의 nth-child(even) 선택자를 활용하면 짝수 행에만 배경색을 입힐 수 있다.
만약 홀수 행에만 배경색을 입히고 싶다면 nth-child(odd)를 사용하면 된다.
코드 예제
datatable이라는 클래스를 가진 테이블의 짝수 행에만 색을 적용해보자.
HTML
<table class="datatable"> //데이터테이블 생성 <thead> <tr> <th>이름</th> <th>나이</th> <th>직업</th> </tr> </thead> <tbody> <tr> <td>주지훈</td> <td>25</td> <td>판교 개발자</td> </tr> <tr> <td>사오정</td> <td>30</td> <td>헬스 트레이너</td> </tr> <tr> <td>위고비</td> <td>25</td> <td>자동차 디자이너</td> </tr> </tbody> </table>css
.datatable tbody tr:nth-child(even) { //`nth-child(even)`을 사용하여 짝수 행(`2, 4, 6,...`)만 선택한다 background-color: lightgray; //짝수 행에만 배경색을 `lightgray`로 적용하여 구분이 쉽게 보이도록 합니다. }결과 화면
 반응형
반응형'프론트 > HTML CSS' 카테고리의 다른 글
[TailwindCSS] 자주 사용하는 css className 모음(계속 추가중) (3) 2024.05.29 [HTML] 자주 사용하는 태그 모음/헷갈리는 태그 모음 (2) 2024.02.11 [HTML CSS 기초] CSS파일을 HTML파일에 적용하기 (0) 2023.11.12 [맥북] 맥북에 VScode로 HTML 실습환경 만들고 Chrome에서 열기(2024년.ver) (0) 2023.08.07 [프론트] HTML과 CSS 개념, 차이 (0) 2023.08.05 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)
